Halo apa kabarnya nih? ada yang mulai sekolah dan ada yang sedang mencari-cari tempat kuliah. Semoga semuanya diberikan kemudahan dan mendapatkan sekolah atau kampus yang diinginkan yah.
Kali ini abang akan melanjutkan pembahasan kita tentang Postman. Sebelumnya kita perkenalan tentang Postman. Perkenalan fitur-fitur dasarnya hingga kegunaannya.
Selanjutnya kita akan membahas bagaimana membuat API atau melakukan pengetesan API di Postman. Sekali ini diperuntukan untuk programmer yang sedang men-development backend atau yang full stack.
Jadi tidak perlu berlama-lama lagi, so let’s check this out!
Pembukaan
Sebelumnya abang disclaimer dulu yah, nanti beberapa contoh adalah API yang pernah abang buat. Akses API nya pun menggunakan akses API abang.
Disini abang tidak menjelaskan cara membuat database atau kebutuhan lainnya untuk tutorial penggunaan Postman ini. Jadi nanti untuk kalian tinggal menyesuaikan saja yah
Atau kalau ada pertanyaan bisa ditanyakan di kolom komentar yah. Pertama sebelum memulai membuat, ada beberapa pilihan dalam pembuatan API di Postman, diantaranya:
- Black collection
- Rest API basics (template)
- Integration testing basics (template)
- API documentation (template)
Tutorial
Pilihan-pilihan diatas itu nanti yang akan memberikan kalian kemudahan dalam mengatur API yang sudah kalian buat. Apabila yang black collection biasanya untuk yang sudah terbiasa atau memiliki formatnya sendiri.
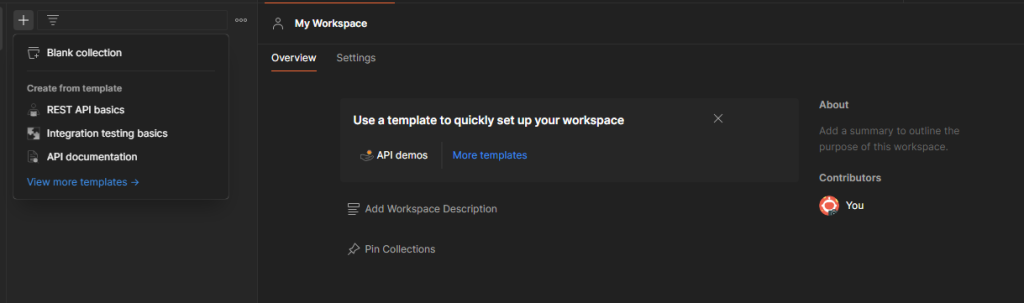
Dan untuk yang lainnya untuk mempermudah kalian yang belum terbiasa atau belum ada format sendiri. Kalian bisa klik tanda (+) pada area My Workspace atau seperti pada Gambar 1.

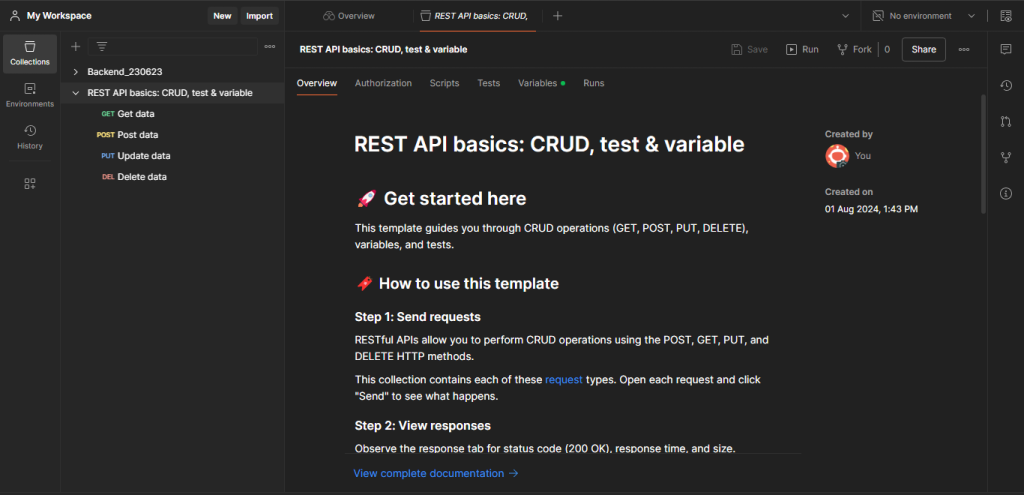
Untuk mempermudah, kita pilih yang REST API basics yah. Disini sudah langsung mengimplementasi CRUD (Create, Read, Update, dan Delete) sebagaimana pada Gambar 2.

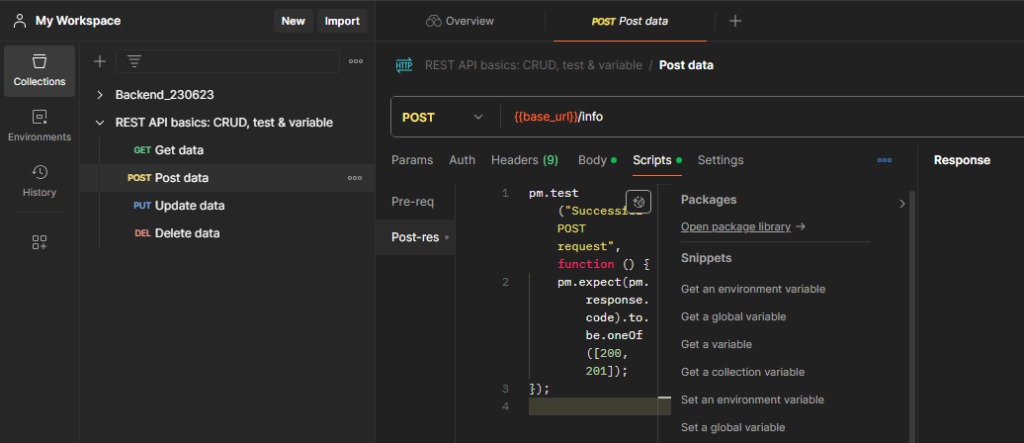
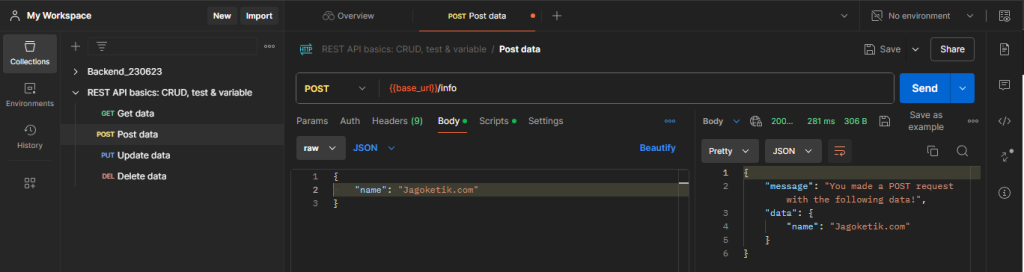
Terbentuk langsung format seperti diatas atau Gambar 2. Pilih salah satu perintah, abang pilih yang Post data. terdapat beberapa fitur, ada Params, Auth, Headers, Body, Scripts, test, dan Settings.
Pada Gambar 3, terlihat sudah endpoint ada {{base_url}}, biasanya pada settingan default, diberikan initial dari Postman yaitu https://postman-rest-api-learner.glitch.me/.

Pada Body nya, diberikan default: “name”: “Add your name in the body” dan pada Script terdapat default seperti pad Gambar 4.

Selanjutnya salah satu fitur paling penting adalah tombol ‘Send’. Itu diperuntukan untuk dapat mengetahui apakah format API sudah benar dan sudah dapat digunakan serta sesuai respon API nya.

Setelah abang memperkenalkan salah satu format yaitu Post atau Create, dari CRUD yang sudah dibuat. Sebelumnya abang jelaskan untuk proses CRUD ini.
Sebagaimana kalian ketahui, kalau CRUD itu berarti Create, Read, Update, dan Delete. Begitu juga dengan format dari API ini. Post = Create, Get = Read, Update = Update, dan Delete = Delete.
Agar lebih jelas lagi, kalian bisa melakukan percobaan dengan database yang sudah pernah kalian buat. Kalau belum ada database, coba kalian membuat database sederhana terlebih dulu.
Ini bisa kalian akses database kalian sendiri dengan mengisi link di area input endpoint dengan alamat atau lokasi database kalian.
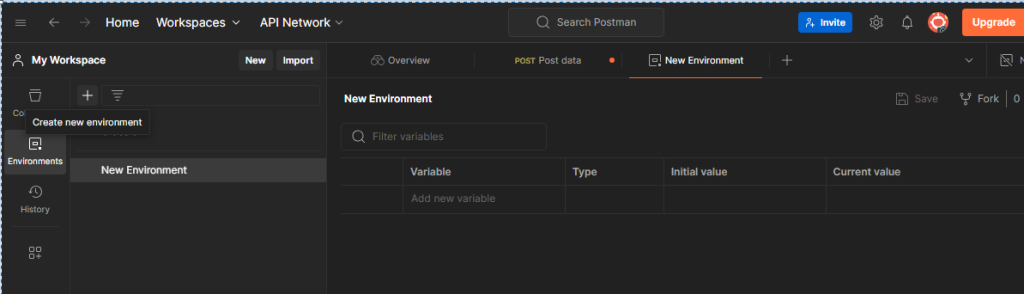
Untuk mempemudah, kita menggunakan fitur Environments. Pada Gambar 6, abang kasih lihat bagaimana kalian membuat environment untuk mempermudah dalam mengakses atau development API kalian.

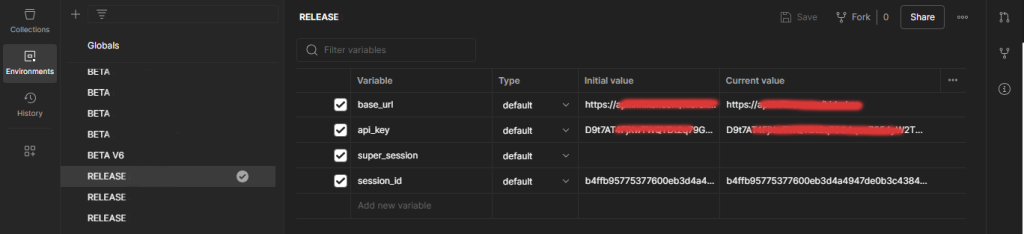
Selanjutnya kalian bisa inisialisasi sendiri sesuai kebutuhan kalian dalam men-development API kalian seperti pada Gambar 7.

Setelah sudah dibuat, jangan lupa di simpan. Nantinya di ujung kanan atas pada halaman Collection sebelumnya, maka akan terlihat environment yang sudah kalian buat sebagaimana Gambar 8.

Setelah sudah setting, kalian bisa sesuaikan environment yang sudah kalian setting sebelumnya. Sebagaimana contoh di Gambar 10.

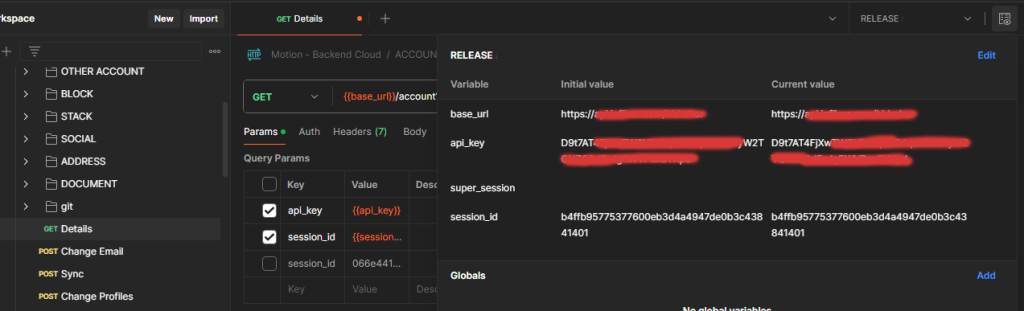
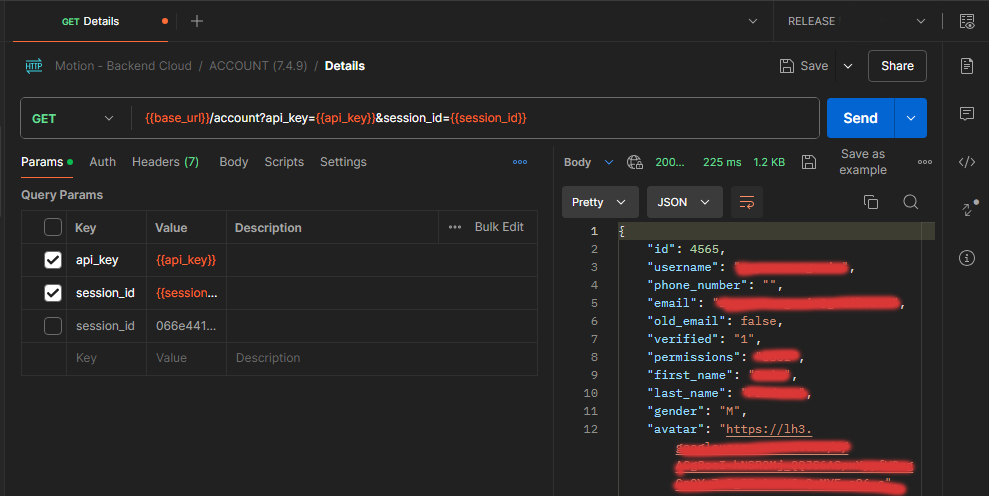
Pada Gambar 10, pakai yang punya abang. Jadi kalian tinggal sesuaikan lagi saja yah. Disini abang pakai fitur Get, maka nanti saat abang jalankan API nya, maka seharusnya adalah menampilkan data.
Pada case Gambar 10 dan 11 ini, saya mengakses API untuk account. Jadi hasil dari Get nya adalah menampilkan data akun sebagaimana Gambar 11.

Apabila respon sudah sesuai, itu berarti API kalian sudah berjalan dengan baik. Selanjutnya disini kalian bisa setting lagi hasil dari API kalian dengan menambah query melalui Body.
Nantinya hasil responnya dapat disesuaikan dengan query yang kalian inginkan. Adanya Postman juga dapat memastikan bahwa database kalian juga sudah dibuat dengan baik.
Kalian bisa coba fitur lainnya seperti Update atau Delete untuk memastikan apakah fiturnya berjalan, lihat data kalian apakah ada penambahan atau ada yang terhapus.
Penggunaan API membuat kita bisa tahu melalui akses apa saja yang dapat menyentuh database kita. Selain itu dapat meningkatkan keamanan karena yang diakses adalah API.
API juga bisa di setting apakah itu publik atau private/pribadi, dengan begitu tidak semua orang bisa mengakses database kalian.
Kesimpulan Part
Pada bagian ini, abang menjelaskan dasar-dasar dalam mebuat dan men-development API yang kalian dengan mudah menggunakan Postman.
Banyak platform yang lainnya dalam mengelola API dan kali ini abang memperkenalkan Postman. Semoga kalian para programmer muda yang masih belajar programming terbantu dengan tulisan abang ini.
Apabila masih ada kebingungan atau ada yang ingin bertanya bisa melalui kolom komentara artikel ini yah, selanjutnya abang akan membahas lainnya soal Postman.
Karena ada berbagai fitur yang bisa kalian gunakan di Postman, sampai jumpa di artikel berikutnya. See you..