Hola semua, kembali sama abang nih. Sebelumnya kita kan sempat membahas rekomendasi situs yang gratis untuk foto-foto dengan kualitas high resolution, sekarang ke icon dan vectornya.
Kenapa? karena teknologi software sedang meroket dan tentu para desain memerlukan bahan untuk membuat UI/UX baik kebutuhan development web, desktop dan/atau mobile.
Karena kebutuhannya banyak dan tentu perlu yang GRATIS. Maka dari itu, kali ini abang berikan 5 situs yang menyediakan ikon dan vector terbaik untuk UI/UX. So check it out!
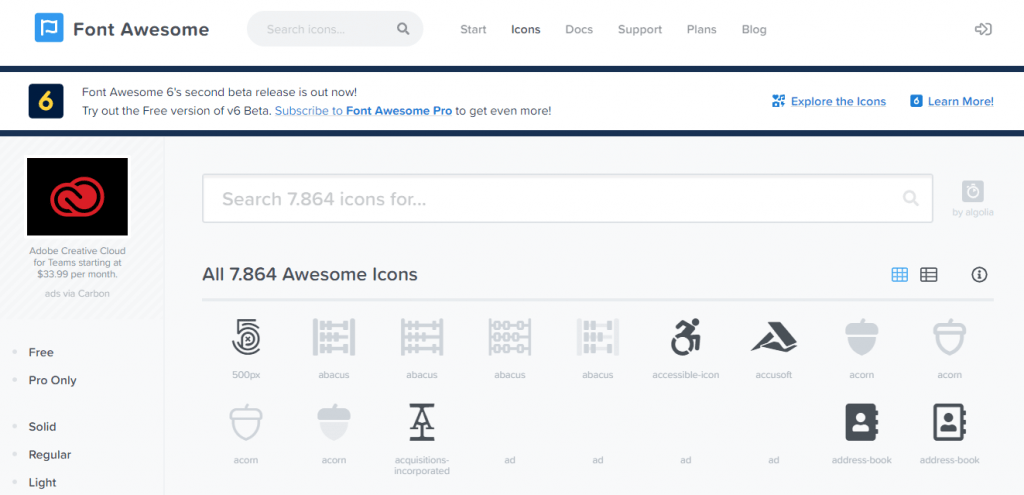
Font Awesome

Situs ini bernama Font Awesome, jangan dilihat dari namanya saja, ini bukan situs menyediakan berbagai macam font, tapi lebih ke ikon kebutuhan web maupun dekstop.
Versi situs Font Awesomenya, pastikan yang v5.15 karena sudah paling update. Walau ada versi free dan pro, tapi kesediaan font free banyak dan bahkan bisa integrasi langsung saat kamu sedang develop web maupun dekstop.
Font Awesome bisa langsung implementasi di tempat desain UI/UX seperti Adobe Apps, Sass, Less, Yarn, dan juga Figma.
Untuk framework juga mendukung npm, Angular, Ember.js, Vue.js, WordPress, React, maupun Python/Django.
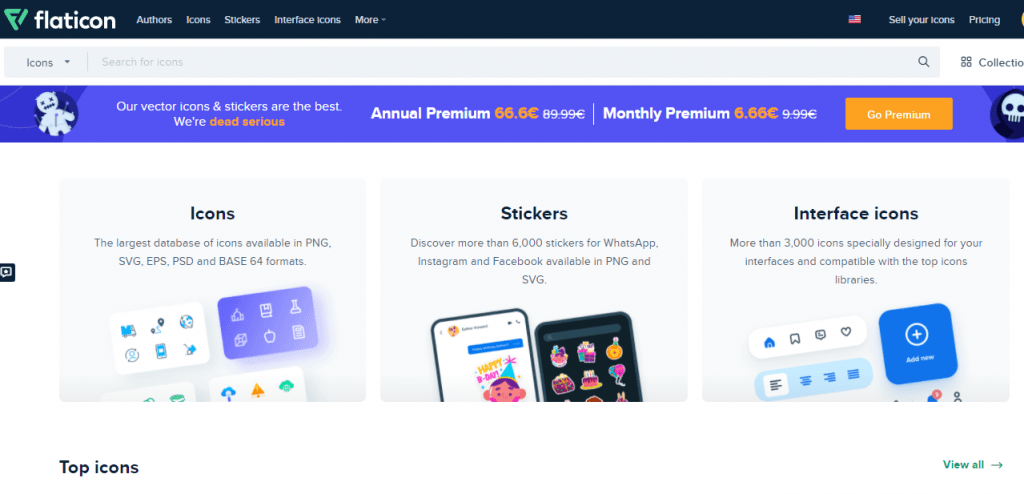
Flaticon
Situs sejuta umat untuk ikon, tentu saja Flaticon. Ini situs udah sangat umum, seperti halnya Freepik karena mereka dalam satu perusahaan yang sama.
Flaticon sama juga dengan Freepiknya, juga menyediakan free dan pro nya, tapi sangat lah banyak untuk stock free nya.
Komunitasnya sudah besar, itu berarti penyedia ikonnya pun sangat lah banyak.

Ikon pun bisa di download berbagai versi, dari PNG ataupun bentuk data mentah seperti SVG, EPS, PSD, dan bahkan bentuk code seperti CSS.
Untuk yang ini, maupun kita menjadi pengguna ikonnya atau jadi desainer ikon untuk menyuplai flaticon pun cukup menjanjikan.
Terkadang mereka mengadakan event untuk para editor maupun desainer dalam membuat ikon.
Icons Class Flutter
Kali ini sangatlah spesifik, untuk kebutuhan UI/UX framework Flutter. Flutter adalah framework yang sedang sangat ramai.
Komunitasnya berkembang pesat dan Flutter ini mendukung 2 platform; Web, Android dan IOS.
Oleh karena itu, kebutuhan akan UI/UX dalam develop Flutter ini sangatlah tinggi. Flutter menyediakan material library nya dalam mendevelop, namanya Icons Class.

Kamu tinggal lihat bagaimana dari developnya sampai tersedia ikon apa saja pada library nya. Link nya adalah https://api.flutter.dev/flutter/material/Icons-class.html.
Ditambah, Flutter ini sangat mendukung material ringan, ditambah ikonnya dari library nya tentu menjadi sangatlah ringan.
The Noun Project
Selanjutnya adalah The Noun Project. The Noun Project ini juga termasuk salah satu situ pengguna sejuta umat untuk developer UI/UX nya.
Sama seperti Font Awesome sebelumnya, The Noun Project juga dapat langsung kompatibel dengan berberada aplikasi desain.
Bisa kita sebut seperti AI, Photoshhop dan InDesign dan juga beberapa framework lainnya karena dapat menggunakan API yang telah disediakan.

Dengan fitur API dengan lengkap dokumentasinya pemakaiannya membuat mempermudah developer untuk menggunakan aksesnya.
Walau begitu, untuk menggunakan API tersebut harus berlangganan karena adanya authentication sebagai syarat sebelum melakukan request. Tapi tanpa fitur APIpun, tetap bisa menggunakan ikonnya.
unDraw
unDraw adalah salah satu situs illustrator yang menyediakan berbagai bentuk vector dan ikon yang sangat cocok untuk media promo UI/UX.
Walau tidak secara langsung terhadap bentuk ikon yang biasa kita pakai saat development sebuah aplikasi baik web, desktop, dan aplikasi mobile.
Tapi sangat lengkap dalam menyediakan media promosi dan pendukung dari UI/UX tersebut.

unDraw juga sangat kompatibel dengan dengan produk seperti Adobe Creative khususnya Adobe XD, Miro, Moodful, Framer, dan Evie.
unDraw juga terbagi menjadi 2 kategori, pertama adalah illustrations dan kedua adalah handcrafts. Dua kategori tersebut udah lebih dari cukup dalam membuat media pendukung dari UI/UX yang kalian buat.